Per 11 juni 2018 is het niet meer mogelijk om onbeperkt de kaart van Google Maps te gebruiken. Google heeft het gebruik van een Google Maps kaart op websites aangepakt.
Google heeft een limiet van 25.000 aanvragen per dag doorgevoerd. Deze limiet geldt voor websites die de API van Google Maps gebruiken. Door middel van een API kan er gecommuniceerd worden met diensten op servers van Google. Google Maps is zo’n dienst. Gebruik van een API is vaak nodig om de kaart om een fraaie manier in een website te integreren. Het insluiten van zo’n kaart is ook mogelijk door insluiten (embedden). Embedden is vaak gratis, maar biedt minder mogelijkheden om te kaart op fraaie wijze te integreren in een website. Er wordt dan gebruik gemaakt van een iframe.
Sinds 11 juni 2018 vraagt Google gebruikers om te betalen voor het gebruik van de API-dienst, mits het aantal verzoeken per API-key boven de 25.000 per dag komt. Dit lijkt een hoog aantal, maar als een API-key gedeeld wordt over meerdere websites, dan is dit aantal zo bereikt. Google stelt wel de voorwaarde dat er een billing-account (bijvoorbeeld een creditcard) is toegevoegd aan het account. Dat roept altijd op tot zorgen.
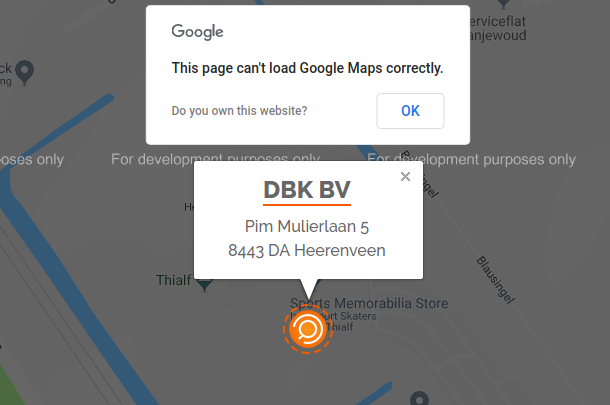
Als het aantal van 25.000 verzoeken per dag bereikt is, dan verschijnt een melding in de kaart van Google Maps. Deze melding ziet er alsvolgt uit:

De meeste Google Maps kaarten die DBK heeft ingezet bij klanten zijn op basis van Dynamic Maps, waarmee naast een integratie in de website een eigen pictogram en popup mogelijk zijn. Er bestaat een andere variant, die er weliswaar minder goed uitziet, maar wel gratis is. Naast dit alternatief bestaan er implementaties van andere bedrijven, bijvoorbeeld van OpenStreetMap of Here.com. Deze alternatieven staan hieronder opgesomd.
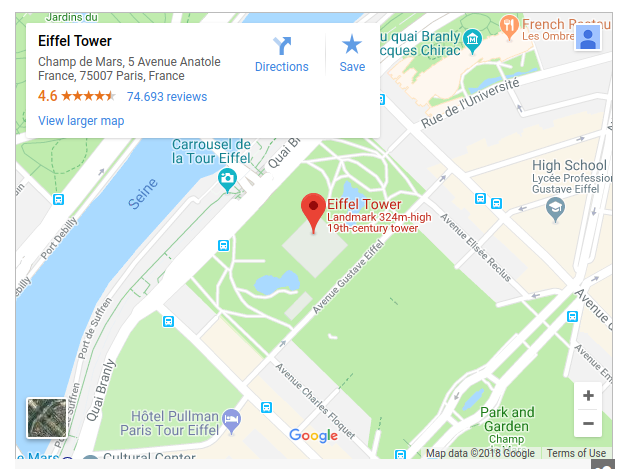
Google Maps – Maps Embed
Deze implementatie is een eenvoudige. Er bestaat de mogelijkheid om een locatie aan te geven, en de standaard popup van Google Maps wordt getoond. Eigen pictogrammen of een eigen vormgegeven popup is niet mogelijk.
Voorbeeld:

Bing Maps
Microsoft opereert op een vergelijkbare manier als Google. Bing Maps biedt een betaalde API-dienst aan, en is tot op zekere hoogte gratis te gebruiken. Bings Maps maakt overigens gebruik van de data van OpenStreetMap.
OpenStreetMap
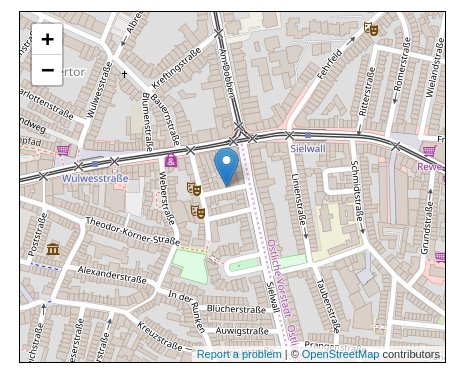
OpenStreetMap biedt een gratis API-mogelijkheid aan. OpenStreetMap verzamelt, mede door middel van vrijwilligers, beschikbare geografische gegevens en maakt deze beschikbaar. Het is opgericht uit onvrede met de hoge kosten van commerciële kaartbedrijven (waaronder nu dus eigenlijk Google ook valt). De kans dat deze dus gratis beschikbaar blijft, is groot. Er bestaan verschillende kant-en-klare JavaScript libraries om OpenStreetMap te integreren. De meest gebruikte is Leaflet, en daarnaast kan OpenLayers gebruikt worden voor een complexere implementatie.
Voor echt groot-gebruik biedt OpenStreetMap aan om de benodigde bestanden op eigen server te hosten. Daarmee is gebruik nagenoeg onbeperkt (uiteraard afhankelijk van de capaciteit van de eigen server).
Voorbeeld:

Apple Maps – MapKit JS
Ook Apple biedt een maps oplossing aan. Deze heet MapKit JS, maar is nog nieuw en heeft de status bèta. Daardoor is Apple Maps nog niet een waardig alternatief op bovenstaand. Bij de gratis versie van MapKit mogen er 250.000 bezoeken per dag gebruikt worden.
Advies van DBK
Het advies van DBK aan klanten met websites die minder dan 25.000 bezoeken per dag hebben is het aanmaken van een eigen API-key. Dit is de meest kostenefficiente oplossing. DBK hoeft daarvoor alleen de API-key beheerbaar te maken in WordPress. Het is dan nog wel noodzakeljik dat de klant bij de Google Maps API betaalgegevens invoert (bijvoorbeeld een creditcard).
Voor websites die meer dan dit aantal bezoeken per dag heeft, loont het om de implementatie van OpenStreetMap te laten calculeren en door te voeren. Een eenvoudige implementatie, zoals deze op de homepage van DBK.nl (onderin) doorgevoerd is, hoeft niet veel te kosten.
Een ander alternatief is een gratis embed (zie hierboven “Google Maps – Maps Embed”).
Lees op de volgende pagina wat Google rekent per oplossing:
https://developers.google.com/maps/billing/understanding-cost-of-use
